Tulane Digital Media Assignments
Digital Media I ART 1550
David Sullivan
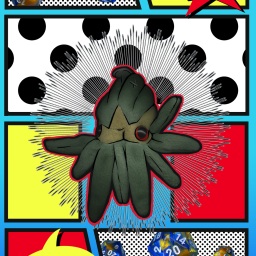
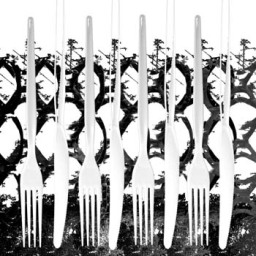
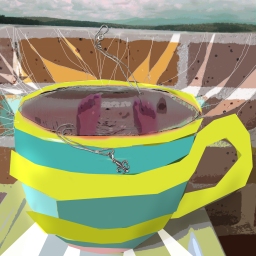
1. Forensic Self Portrait COLLAGE,
extended remix of project description
One thing the computer excels at is bringing different types of data together into the same space. In pictorial art, this is represented by collage or montage (Robert Rauschenberg, James Rosenquist, David Salle, Romare Bearden). You can also think of this as a form of hybridization or grafting.
This assignment is to quickly get you into thinking of how computers can be used to realize YOUR ideas. Each person will have different levels of skills in different areas. It is up to you to figure out how the computer will help you do what you want. Learn from the strengths and skills of the other students in class.
I want you to play and experiment. The computer can do many different things, but you don’t need to know all of them to use it to make good images. You only need to figure out how to do what you need to do. There is no required mastery of a specific set of applications necessary for creating YOUR work. Applications change, interfaces are outmoded. It is better to have a general understanding of how the computer processes information, than specific steps in a specific version of a certain application. Your job is to conceive of possibilities. Mine will be to help you find ways to achieve those possibilities. I will not point the way so much as help you get there. This requires substantial self-direction, self-motivation and self-discipline on your part. It also requires you to experiment with and learn about the possibilities. This exercise is the start.
(for more on collage and montage: photomontage, collage
giorgio deChirico
For some ideas on how to use objects, take a look at the literal work of Archmbaldo, symbolism of Frida Kahlo, or that of Joseph Cornell
PROJECT
a. Bring to the next class six “objects.†that you feel represent you or the things you are interested in. In a sense, by using these objects, you will be creating a self-portrait. The selection of objects is itself a part of the process of making the pieces for this project. Do not pick lightly!!! These objects can be anything, EXCEPT someone else’s artwork. It is up to you to define what an object is, and to be aware of the associations your objects carry with them. (Andres Serrano, Jeff Koons, David Hammons) (as an addendum read about koons’ copyright violation here)
b. Digitize your 6 objects using the scanner or a digital camera. Make sure you try both devices. use at least two of the images to make four finished collage pieces (roughly 8.5 x11) printed on the Epson Stylus Pro 4800 printer. Use Photoshop to manipulate these images. Think about what material you want these printed on and what you want to do to them after printing, etc. Your image may be composed on one printout or spread across many.
https://helpx.adobe.com/photoshop/how-to/layer-mask.html
c. Besides the prints, you will email me one of your photoshop files (and the other 3 as jpeg files). I expect to see use of layers, layer masks, and adjustment layers in the photoshop file. Please remember to name each file with your last name , like this : lastNameFirstName_compName01.jpg
Here are some samples (b&w done for a similar but different project) from a previous classes:
2. Branding and IDENTITY –
extended remix of project description
In this project, you will create an identity for an organization, product, or idea. This can be real or imaginary. The project consists of two parts; a logo, and a poster. For this project, you can continue to use photoshop, but we will also explore Illustrator, and the differences between bitmaps and vectors. The logo design must be a vector file.
The logo will be a concise, graphic of whatever you are trying to represent. Bring in to class one or two logos that you think are effective and we will discuss why they work (or don’t). In preparation for the logo project, we will look at typefaces and colors. Your logo should be created in Adobe Illustrator as vector art, and consist of a color and a black and white version.
Check out the work of Saul Bass here
The poster will use the logo and the concepts from the first part and build on them. The poster will give you an opportunity to work on a larger scale. Collect or create images that will be used to convey your concept. they can be photographs, illustrations, patterns, etc. Using these elements (and your logo) create a poster 20″ x 24″. Print the finished poster on the large Epson.
Make sure you understand the differences between bitmaps and vectors and the advantages and uses of each. Also consider the role of scale in visual design, from a small logo to a large poster.
Consider:
How does size change perception?
How do you confront size every day, and how is it used to manipulate you?
PROJECT
a. Bring to class one or two logos that you think are effective and tell us why. Create your own logo using Adobe Illustrator. Make a logo sheet with your name, the name of your logo, and all the different versions of your logo. this should include at the least color and a black & white version. It could also include small and large, round and square, with text and without text, alternate colors, light and dark, etc. like this:

Here are some samples of Brand Specification Guides.
A sample of student work
b. Create a poster (about 16″ x 20″ or larger) that incorporates your logo using Illustrator and/or photoshop. Print the poster on the large format Epson printer.
c. Email me a jpeg/png of each (You can export to screens from Illustrator). Please remember to name each file with your last name , like this for example : lastNameFirstName_poster.jpg
3. MOVING PARTS –
For this project, you will create a short animation with sound based on a piece of text (fortune cookie sayings here). You do not have to be literal in your interpretation of the text or in your adherence to it. Your animation can bring new meanings and readings to the text, The animation should include images and sounds. You will build upon your skills with photoshop and Illustrator and apply them to Adobe After Effects and Animate.
Remember, animation is just the illusion of motion created by the rapid changing of still images (usually 12-30 frames per second). the images themselves can be created with any combination of processes and materials.
Wikipedia has a good rundown of the major techniques.
Of course, all of the elements and principles of design apply to animation, with the addition of time. The qualities of time have been reduced to 12 principles by some old school disney animators.
For inspiration:
Disney, warner brothers, laniz, hanna-barbera, etc
Jeff Scher – painted rotoscoping – behind the scenes = milk of amnesia
Oskar Fischinger – painted glass
Len Lye – many different analog techniques
Whitney Brothers – early computer animation
Lotte Reiniger – cut paper silhouette animation
Helen Hill – cut paper, stop motion, direct to film
Sally Cruikshank – cel animation
Jan Svankmajer – stop motion
Brothers Quay – stop motion
electric car – real textures and photos scanned in and animated
Art of the Title
Kenneth Tin-Kin Hung – political satire done with After Effects
Cher White – stop motion
Fast Film, printed frames manipulated
Mushroom HUnters
AMKK Flowers
sita sings the blue – many different animation techniques
After Effects animations:
motionographer
adobe showcase
vimeo channel
Courtney Egan
Dave Greber
Flash (what is now Animate) animators
JibJab
John K
Nelson Boles
Chris Gianeloni
PROJECT
Create a 15-30 second animation using After Effects, Animate and/or Character Animator. The animation should include sound and be between 720×1080 and 1080×1920 pixels in size. I would start by creating a storyboard or project narrative. Create the artwork in photoshop/illustrator/Animate/After Effects.
Put your final video online on vimeo or youtube.
adobe has an tutorials for animating in after effects here.
Video CoPilot After effects tutorials basic AE tutorials with a little more attitude
some student work:
After Effects (not fortune cookie projs): Emily, Dylan
Flash (the old Animate) – first 2 are fortune cookie projs, the others are there just to show the interactive possibilities of flash:
ariana – nature is the master – manard – grandma dance – fridgemagnets
4. Realtime Interactive environments with Unity
Unity is one of the most popular game engines available and has been used to make several AAA games and high-quality indie games. it emphasizes a drag and drop functionality and is very beginner friendly. Unity works on OSX & Windows, and can output to a wide variety of platforms.
Project: Utopia / Dystopia
Our visions of the future (or the past) are always a reflection of our present moment. Our possibilities are perhaps limited by our scope of vision. Recently there seems to be no end of apocalyptic futures presented in movies. Perhaps this is when we need the most variety of vision. For this project, I want you to create a 2.5d or 3d environment in Unity that represents a perfect world or an imperfect world or both. Incorporate some form of movement/animation and user interaction.
For this project we will use Unreal Engine 5 which is free to use.
https://github.com/david-sullivan/DigitalArt2021/wiki/Unity
////////old project – for informational purposes only – VIDEO – \\\\\\\\\\\
With this project, you will investigate the process of editing video to sound.
more examples:
william kentridge
process enacted with polaroids
barnstormers, and even more
tom sach’s studio instruction video
pixelation example: gisele kerosene
folded and cut paper : fast film and the making of…
Bill Morrison’s film Decasia
Market Street by Tominari
Doxology
PROJECT
Create a video, edited in Adobe Premiere, that is at least 3 minutes, but less than a half hour, in length, and at least 1280×720 pixels (lowest resolution for HD). If appropriate, use a variety of shots. Use Adobe After Effects, Animate, Photoshop and Illustrator if needed.
Put your final video online on vimeo or youtube.
Plan as much before shooting as possible! a good storyboard and shot list will help
Video Shooting Tips and Shot List
Here is a pdf about digital video production
Of course, there is plenty of material on the Adobe site about Adobe Premiere, After Effects, Audition.
Animation inspirations:
12 principles of animation (like the principles of visual design, these are essential for creating interesting animation)
for clever analog animation techniques, there is none better then michel gondry.
also of interest are jan svankmajer (much with claymation) and the brothers quay
Helen Hill – sorry no videos online
silhouettes: Lotte Reiniger, Kara Walker
claymation : mr bill and jan svankmajer (see above)
Archive of old films, videos, and audio, all copyright free
for those doing stopmotion, you may be interested in looking for a program that will let you onionskin frames as you shoot them, like boink’s istopmotion or framethief.
rotoscoping (painting on video and/or masking video):
how to do both in after effects
mask path interpolation ( a less linear way to control paint strokes)
rotobrush
Keying (separating video elements by hue or value to put over another video) – plan before hand, and use keylight
Examples of student work: Erin, Rachel, Janine&Zoe&Annie, Elise&Charles&Anna, Molly&Matt, Grace&Elizabeth